The MCPI-Scratch application has been changed to work with the new ScratchX editor. The Scratch project has changed how it works with extensions so it was necessary to change MCPI-Scratch accordingly.
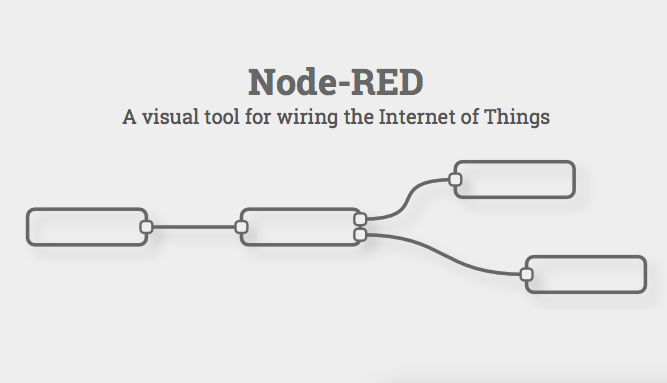
The basic setup is still the same. MCPI-Scratch acts as a bridge between ScratchX and Minecraft allowing Scratch blocks to invoke the Minecraft PI API as described in this earlier post.
The box labelled "Scratch 2.0 Extension Helper App" is now just MCPI-Scratch python app
The previous version of MCPI-Scratch used the standalone Scratch2 Editor and its mechanism for interacting with external programs - the Scratch Extension Protocol.
ScratchX, in contrast, is a webapp that allows javascript to provide additional functionality. The new version of MCPI-Scratch simply provides a javascript app to connect from ScratchX to the python MCPI-Scratch app.
ScratchX, in contrast, is a webapp that allows javascript to provide additional functionality. The new version of MCPI-Scratch simply provides a javascript app to connect from ScratchX to the python MCPI-Scratch app.
The MCPI-Scratch python application interacts with the Minecraft Pi Protocol. That gives flexibility to connect to either a local CraftBukkit server with the RaspberryJuice mod or to Minecraft Pi Edition. We have both setups and its been tested on both of them.
Installation and Getting Started
The app now has a github page with the most up to date details about how to install and get started.
Other than the javascript app and small change to the python application to allow web requests from ScratchX, there are no other changes - so the example applications from previous blog posts will continue to work. I've copied some of the original examples below. Plus there are the Circles and Lines examples.
Other than the javascript app and small change to the python application to allow web requests from ScratchX, there are no other changes - so the example applications from previous blog posts will continue to work. I've copied some of the original examples below. Plus there are the Circles and Lines examples.
You should now be ready to write scripts to interact with Minecraft.
Blocks
In the initial release I've only implemented blocks for the following commands
- postToChat
- setPlayerPos
- setBlock: this includes a flag to set the block using absolute coordinates or relative to the player position
- setBlocks
This is enough to get started. I'll add more blocks to represent the Minecraft Pi Protocol API if people are interested.
There is a good API reference at the StuffAboutCode blog and you can easily adapt the python examples from that blog to Scratch programs
Examples
The installation as a couple of sample scripts
postToChat
The postToChat.sb2 script is a good way to test your set up.
Simply open that file from the scratchExamples directory, click on the script in the Scratch editor, and it should print a hello message in the minecraft chat console.
If this is working then you're ready to try the other blocks.
simpleHouse
The simpleHouse.sb2 script creates a very simple square house using setBlocks block.
It also has some other statements to both clean up and test the other blocks.
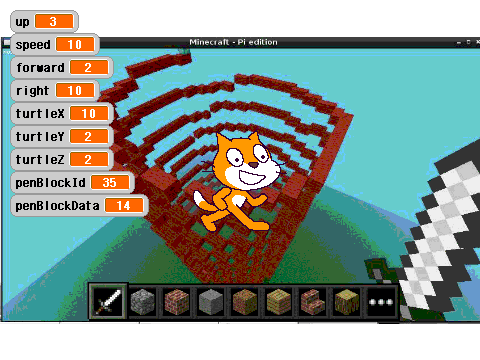
rainbow
An adaptation of the rainbow example that is popular in python api tutorials for minecraft
(it took a painfully long time to figure out that the sine function in python and Scratch operate on radians and degrees respectively - fun with debugging...)















.png)